
サブブログにコメントをいただき、「うーんここのデザインもうちょっと好みにしたいなぁ!」と思ったので、できる限りで整えてみました。
サブログはこちら!
基本・スマホ表示のカスタマイズについては過去記事にしてますのでこちらへ。
ところではてなブログのコメントのカスタマイズってググってもあんまり出てこないのね。
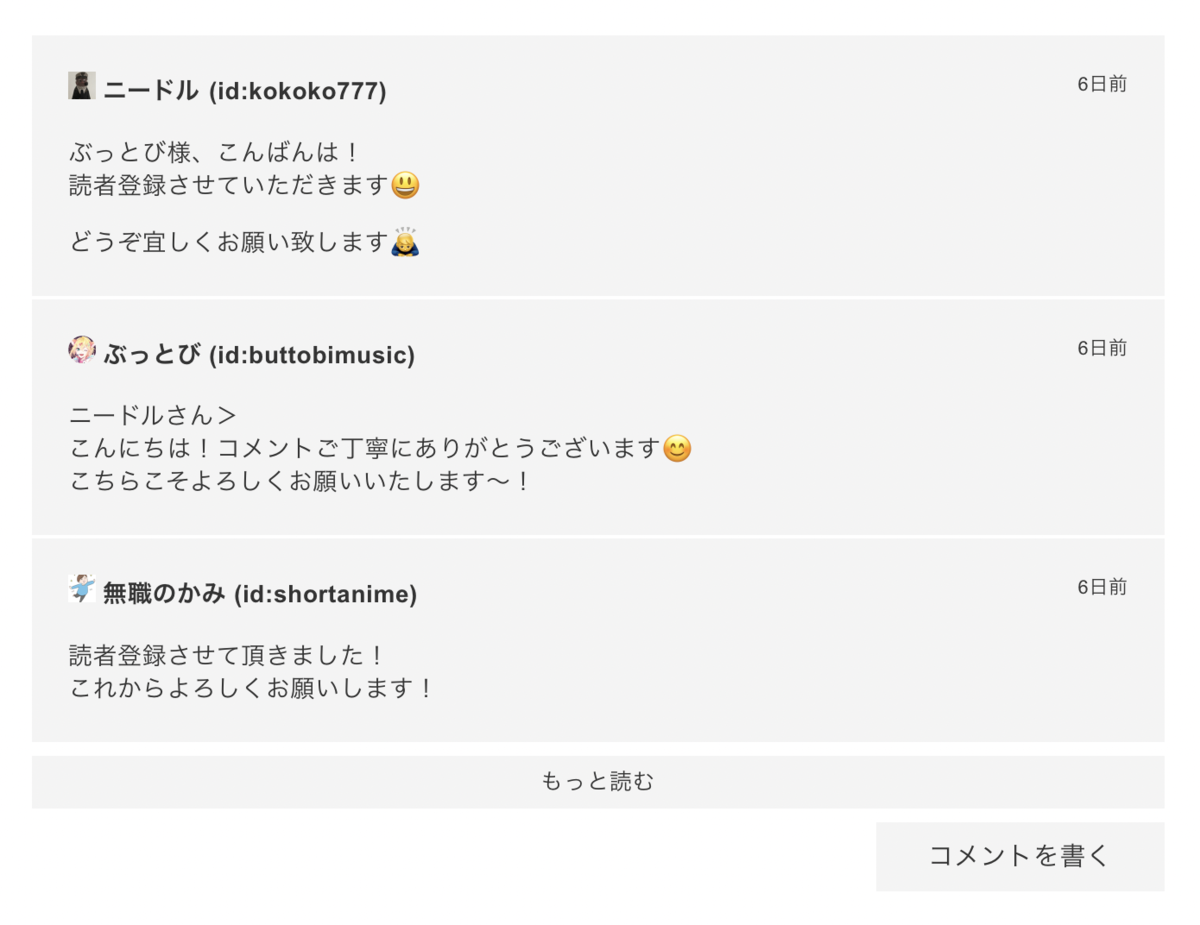
コメントにこだわらずCSSの基本などの記事を参考にしながら、なんとか自力で編集し、現時点でこんな感じに仕上がりました。

- 前提:使用テーマについて
- 前提:class指定やHTMLを調べる
- コメントのフォントサイズを変更する
- もっと見るのカスタマイズ
- 追記:○日前を名前の横に表示させる
- 追記:余白を狭く
- 追記:はてなスターを消す
- 追記:外部リンクを別タブで開く
- 未実装だけどやりたいこと
- 参考:自分の名前の横に「ブログ主」と表示させる
前提:使用テーマについて
改めて、使ってるテーマは「Who」です。
前提:class指定やHTMLを調べる
変更したいところの書き方(おそらくclass指定という)はこちらで調べました。
こちらも参考にしました。
【カスタマイズ用】はてなブログのHTML構造まとめ - 【ちゃんこめBlog】インド在住OLの雑記ブログ
あとは今回はソースを表示してチェックですね。
コメントのフォントサイズを変更する
まずはコメントのフォントのサイズをちょっと小さくして、合わせて行間も狭くしました。
「○日前」の表示も小さくしてます。
div.comment-box ul.comment{
font-size: 14px;
line-height:1.4;/* 行間設定*/
}
.comment .comment-metadata{
font-size: 11px; /*○日前のサイズ*/
}
もっと見るのカスタマイズ
コメントが4件以上になると「もっと見る」に格納される仕様なのねー。
ここもちょっと編集します。
どうしたいかデザインが全然決まらなかったので、とりあえずお知らせバーのコードを流用しました。
で、このままだとコメントと「コメントを書く」にくっついてしまうので、「margin: 8px 0px;」を入れて前後に余白を作りました。
追記:○日前を名前の横に表示させる
名前の横に○日前を表示させて縦幅を縮めたくて、最初わからなかったんだけど、なんとかできました!!!がんばりました!!!!
CSSの「glid」を使えばある程度自由に配置を指定できるのねー!
以下、いっぱい参考にさせてもらったサイトたちです。
- 一番分かりやすいCSS Grid Layoutの使い方ガイド | Web Design Trends
- CSS Gridの使い方を丁寧に解説!爆速でレイアウトを完結させよう! | ZeroPlus Media
- CSS レイアウト入門 - ウェブ開発を学ぶ | MDN
実際に書いてるコードはこちら。
.entry-comment{
display: grid;
align-content: start;
grid-template-rows: auto auto;/*グリッドの縦幅*/
grid-template-columns: 1fr 1fr;
grid-template-areas:
"box1 box2"
"box3 box3";
justify-content: space-between;/*横幅めいっぱいに配置*/
}
.comment .comment-user-name{
grid-area: box1;
}
.comment .comment-metadata{
grid-area: box2;
}
.comment-content{
grid-area: box3;
}
追記:余白を狭く
全体の余白を調整します。
これまでと被ってる指定のやつはもちろん同じところに書いてるよー。
.entry-comment{
margin-bottom: 2px; /*コメント同士の間の空白*/
}
名前の上部に余白があったのでそれを消します。
ついでに横に並べた○日前の上も消しとかないとレイアウトがうまくいかなかったので、それも追加。
.comment .comment-user-name{
margin: 0px 0px 1.2em 0px;/*上の余白消して名前が2行になった時用に下に余白を*/
}
.comment .comment-metadata{
margin: 0px;/*上の余白消してる*/
text-align: right;/*余白には関係ない、右揃えにしてる*/
}
さらに、名前とコメントの間、正確にはコメントの上部に余白があって、これをなくそうと思ったらどうも<p>に上のmarginの指定がされてたっぽいので、以下のコードを入れて上下の余白を入れ替えました。
(下にマージン入れとかないと改行した時に余白があかない)
.comment-content p{
margin: 0px 0px 1em 0px;/*上の余白消して下に入れた*/
}
追記:はてなスターを消す
「コメントにスター機能はなくてもいいかな〜レイアウト的にもない方がスッキリして好きかな〜」
と思ったので消しました。
なんとWhoの作者さんがわざわざコメントくださり、コードを教えてくださいました…!
ありがとうございます!
(余談:作者さんに自分のカスタマイズとか拙いコードを見られるの、なんかちょっと恥ずかしいですね…w)
はてなスターはclass指定されてなかったのですが、属性セレクタを使えばカスタマイズ可能とのことです!
実際に書いたコードはこちら。
.comment span[data-hatena-star=""] {
display: none;
}
追記:外部リンクを別タブで開く
サイドバーの外部リンクなどを含む、ブログ内のすべての外部リンクを別タブで開く設定にしました!
(なぜかコメントのお名前のリンクにだけ適用されないけど、とりあえずOKとする!)
こちらのサイトのコードをお借りしました。
未実装だけどやりたいこと
実はまだやりたいことがあって、うまくできてないんですよね…。
コメント全体を格納したい
これはハイレベルな気がしていて実装が難しそう!
でもコメントそのものを非表示にして、クリックしたら表示するってことができたら理想。
参考:自分の名前の横に「ブログ主」と表示させる
実装しませんでしたが、コードを参考にさせていただきました。