サブブログのカスタマイズ2【Whoのスマホ表示を調整】

サブブログのカスタマイズを更にしたので忘れないうちにここに書いときます。
サブログはこちら!
基本的なカスタマイズについてはこないだ記事にしたのでこちらをどうぞ。
今回はスマホ表示のカスタマイズです。
ヘッダーの下に記事一覧へのリンクをつけて、記事一覧のページをいろいろいじりました。
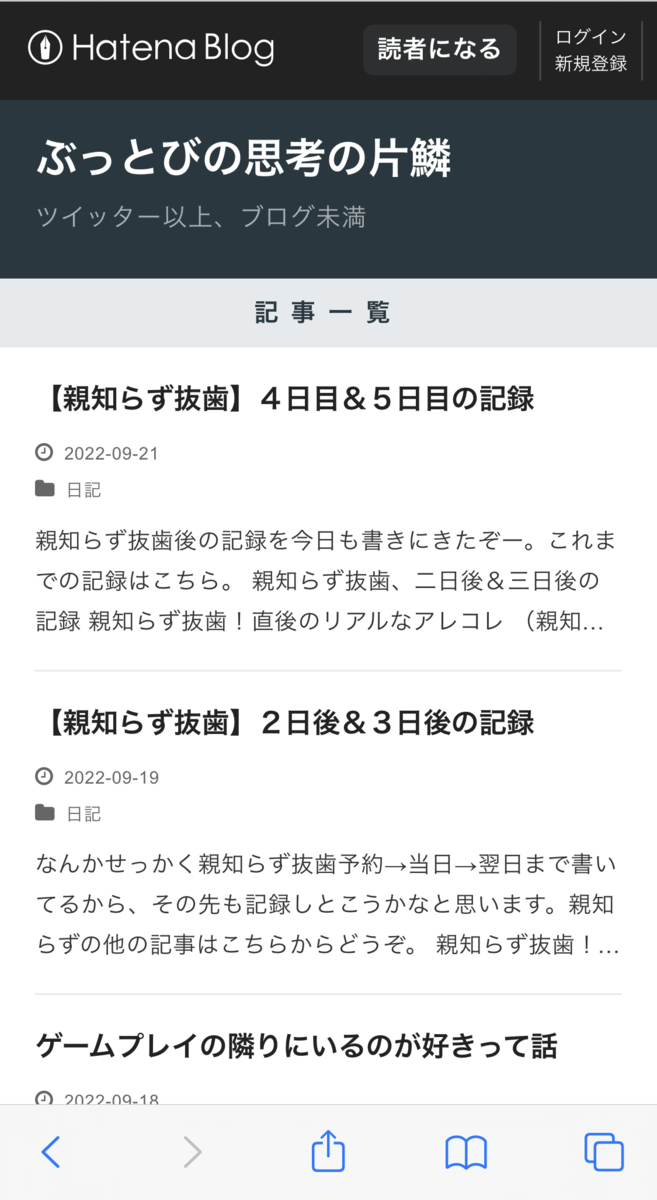
現時点で、記事一覧ページはこんな感じ。(自前のiPhone12 miniのスクショ)

うん、だいぶスマートになったんじゃないかと思います!
今回も自分でコード書いたところもあるけど、基本いろんな人が公開されてるコードに大変助けられてます。めっちゃありがたいね…!
前提:使用テーマについて
改めて、使ってるテーマは「Who」です。
「Who」はレスポンシブ対応なので、はてな無料版でもスマホ表示のカスタマイズができちゃいます。
スマホ表示でのみ適用されるようにする方法
まずは、レスポンシブ対応のときのCSSの書き方をおさらい。
当ブログもレスポンシブ対応なので自前のCSSを見つつ、こちらのサイトの書き方を参考にさせていただきました。
ちなみに「Who」で表示が変わるのは992pxのタイミングでした。
これは人力で、地道に数値を入れ直しながら突き止めましたw
なので「@media(max-width: 991px) 」か「@media(min-width: 992px)」入れてスマホ対応させてます。
記事一覧へのリンクを表示
サブログでは基本的に「続きを読む」を導入せず、開いて文章がザーーーっとある感じですぐ読めるようにしてるんですけど。
これ、スマホ表示の場合は他の記事にいきにくいなぁと思いまして。
じゃあ、ってことでグローバルメニューを入れようと思ったんだけど、とりあえず表示させたいのって「記事一覧」くらいしかないことに気づき。
なら、お知らせバー的な感じでヘッダーの下に記事一覧へのリンクを表示させようかなーと。
こちらのCSSを使わせていただきました。
一覧ページ(アーカイブページ)の調整
いざ記事一覧ページを表示してみると、もうちょっとスマホで見やすいスマートな感じがいいなぁと思い。
フォントサイズを変えたり、アレコレ非表示にしたりなど調整しました。
変更したいところの書き方(おそらくclass指定という)はこちらで調べました。
こちらも参考になりそうだなというメモ。
【カスタマイズ用】はてなブログのHTML構造まとめ - 【ちゃんこめBlog】インド在住OLの雑記ブログ
フォントサイズ変更
フォントサイズを全体的に小さくしていきます。
タイトル、記事内容(位置調整もついでに)、日付け、カテゴリーのフォントサイズを変更。
実際書いたコードはこちらです。
.page-archive h1.entry-title {
font-size: 16px;
}
.page-archive p.entry-description {
font-size: 13px;
margin: 0.6em 0px 0em 0px;/*記事内容ちょっと上に*/
}
.page-archive div.date {
font-size: 10px;
}
.page-archive div.categories {
font-size: 10px;
}
タグ&はてなスター消去
スッキリさせるためにタグとはてなスターを消しました。
実際書いたコードはこちら。
/* アーカイブページのはてなスター非表示 */ .page-archive span.social-buttons { display: none; }
/*アーカイブページのタグ非表示*/ .archive-entry-tags-wrapper { display:none; }
タグに関してはこちらのコードをお借りしました。
こちらのコードも参考にしました。
[d] はてなブログ : アーカイブページをテーブルレイアウトの一覧表示にする - detourist.net
記事内容の行数を3行に指定
一覧で読める記事の内容、もうちょっと少なくてもよくない?
と思ったので、とりあえず3行指定にしてみました。
こちらのコードをお借りしてます。
こちらも参考にさせていただきました。
はてなブログの記事本文を省略し、モバイルレイアウトに最適化するCSS
「もっと表示する」を導入
アーカイブで表示させる記事数の指定方法がわからなかったので、「基本5記事表示でもっと読みたい人は『もっと表示するボタン』を押してね」という形にしてみました。
こちらのコードをお借りしています。
いずれやりたいこと
「次のページ」のカスタマイズ
実はメインのブログでずーーーーーっとやりたいなと思ってたんだけど、ググっても上手く辿り着けず…。
ようやく今回書かれているところを見つけたのでメモがてら置いておきます!
日付とカテゴリーを横に並べて表示したい
これめっちゃ調べてfloat使ってみたりinline-block使ってみたりあーだこーだしたんだけど、どうにも上手くいかず…。
class指定自体は上手くいってるんだけどなぁ!
できたらやりたいですが……ぐぬぬ……はたして……
※私より詳しい人に見てもらったけどできなさそうな可能性濃厚。残念無念。
※9/30追記: glidってコードで並べられるかと思って一覧ページでは成功したんだけど、アーカイブページだと記事タイトル・日付で一つのdivに収まってて、カテゴリーはまた別のdivになってるから、無理そうだ〜〜〜!!クッソー残念!!!!!!